Enhanced Comments section
Why?
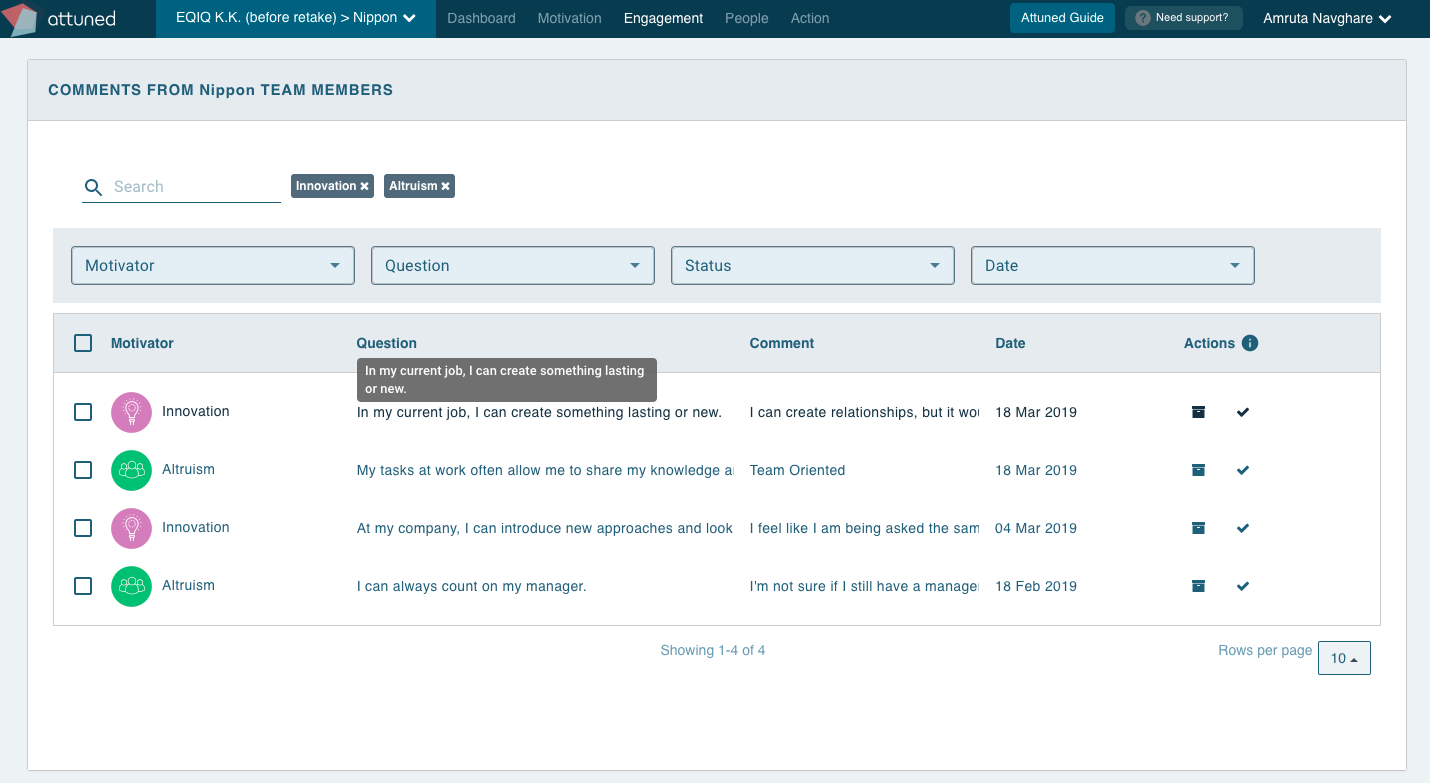
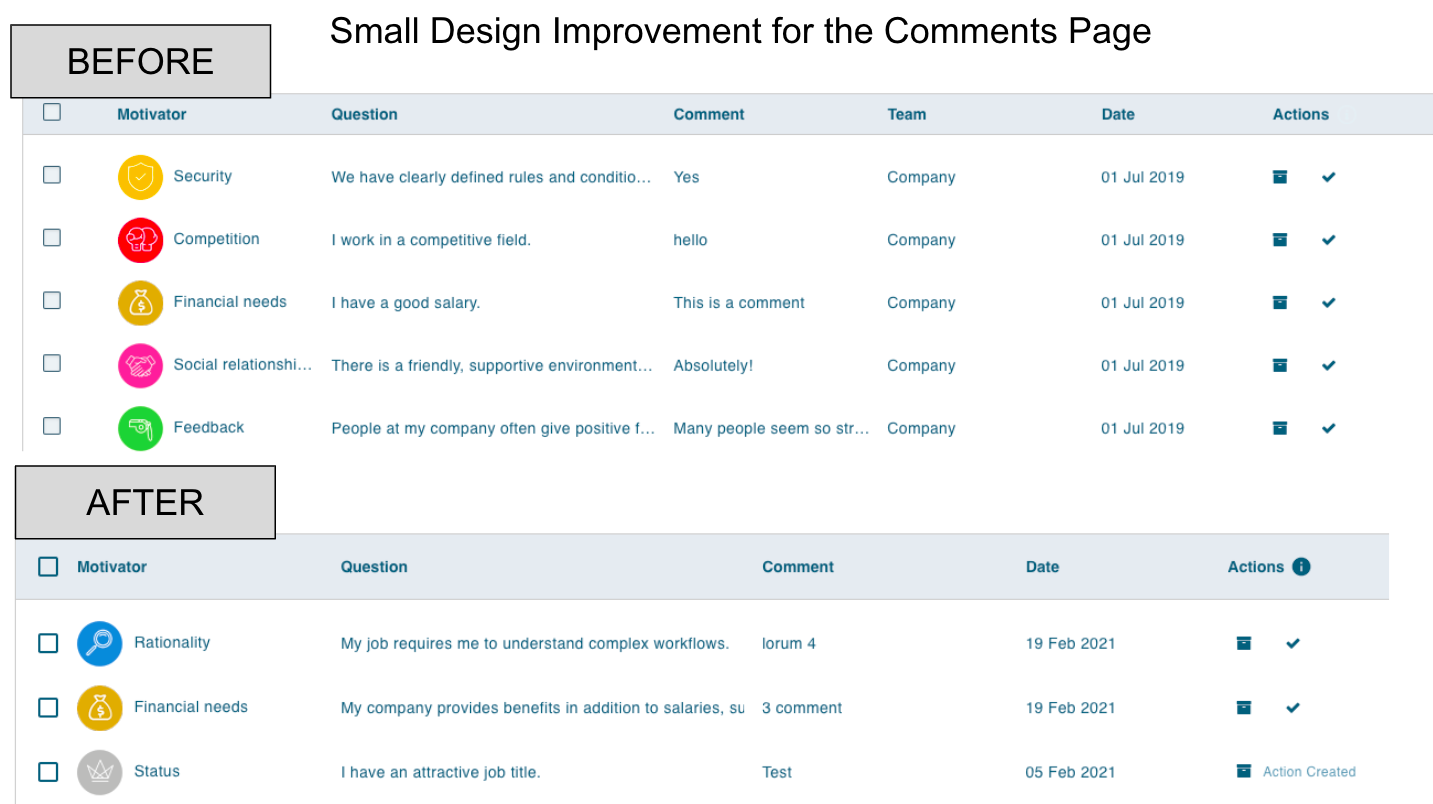
One of our biggest customers in Europe informed us that they found the current setup of the Comments section difficult to use. In particular, they couldn’t see the full question or the full comment in one glance from the list view, as it was only possible to see longer comments when clicked on. With a large number of comments, this proved inconvenient.
The details:
For this UX fix, we implemented the following:
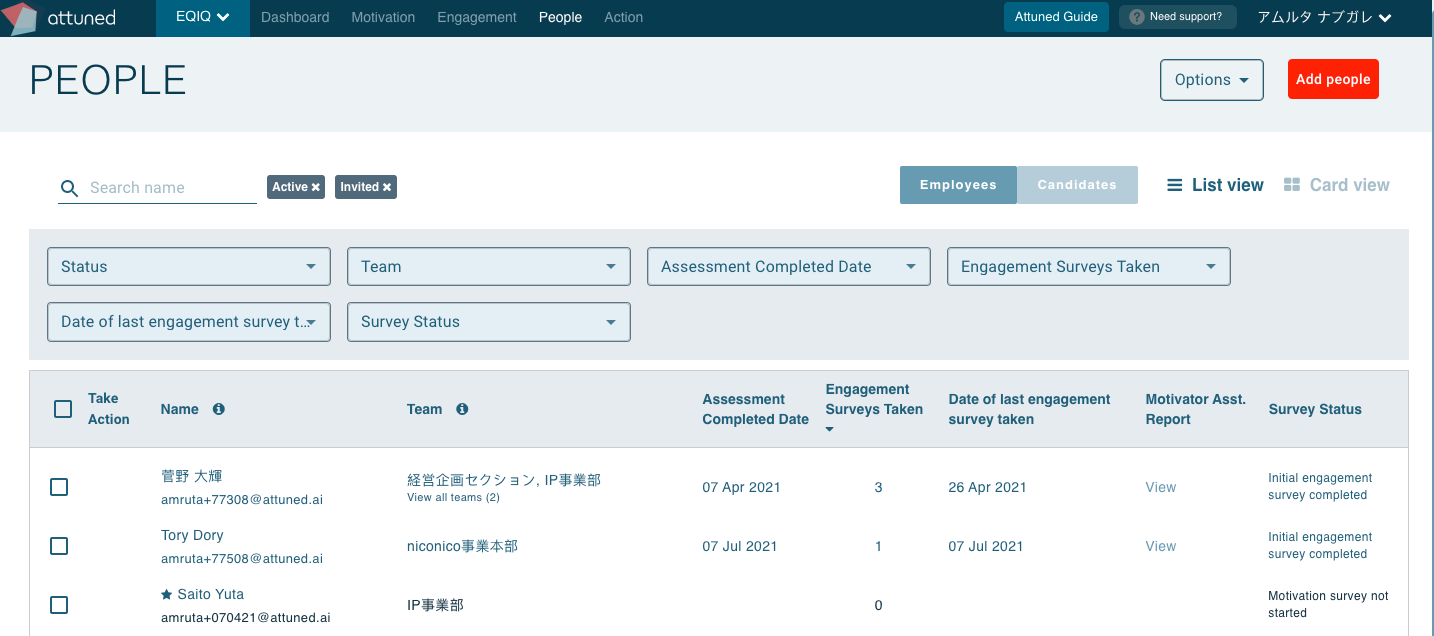
Removed the “Team” column (this is still visible at top of the screen, on the menu bar).
Corrected the spacing after the checkbox.
Introduced the hover-on tooltip to fully display long questions and comments.
Started replacing our legacy CSS on the front-end with Material UI
Why?
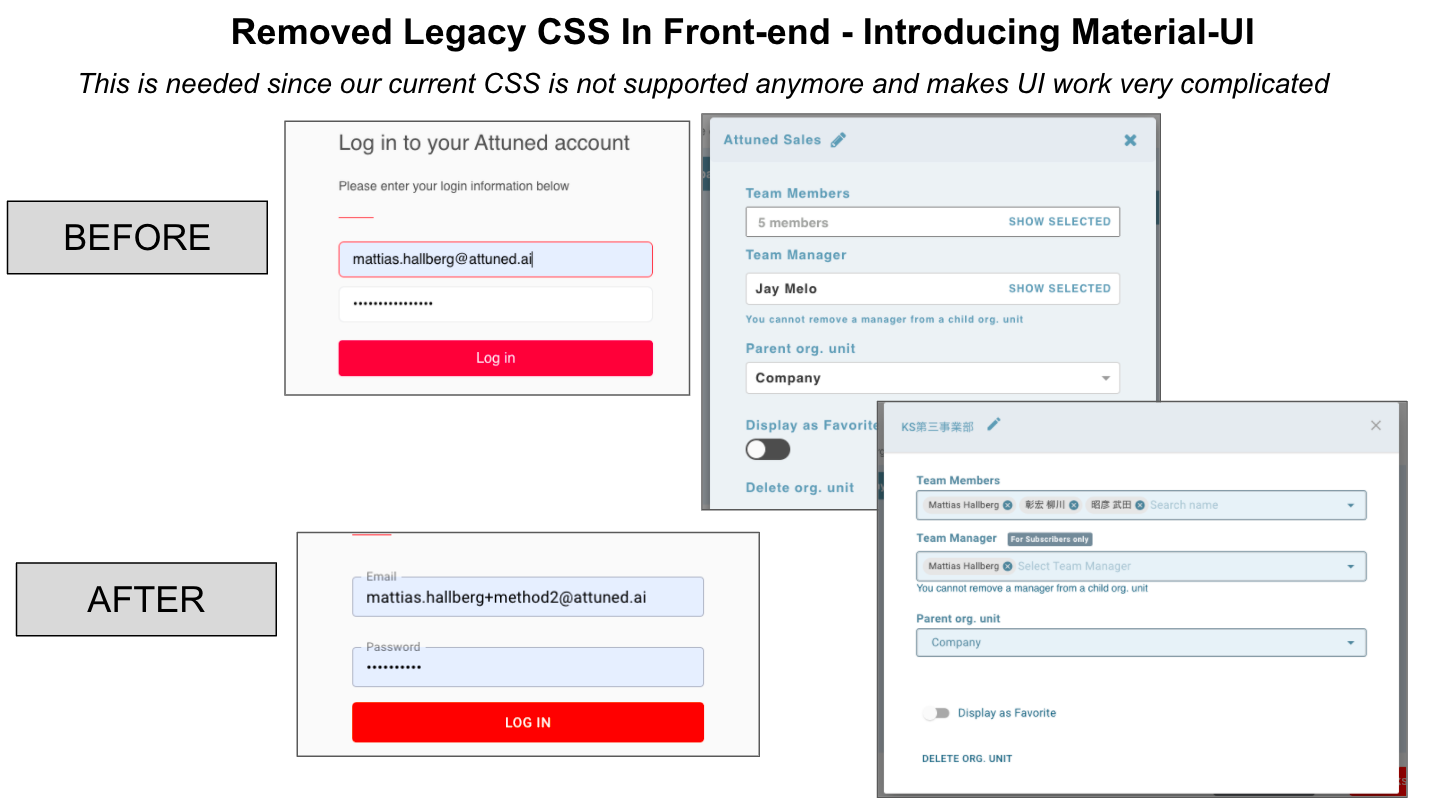
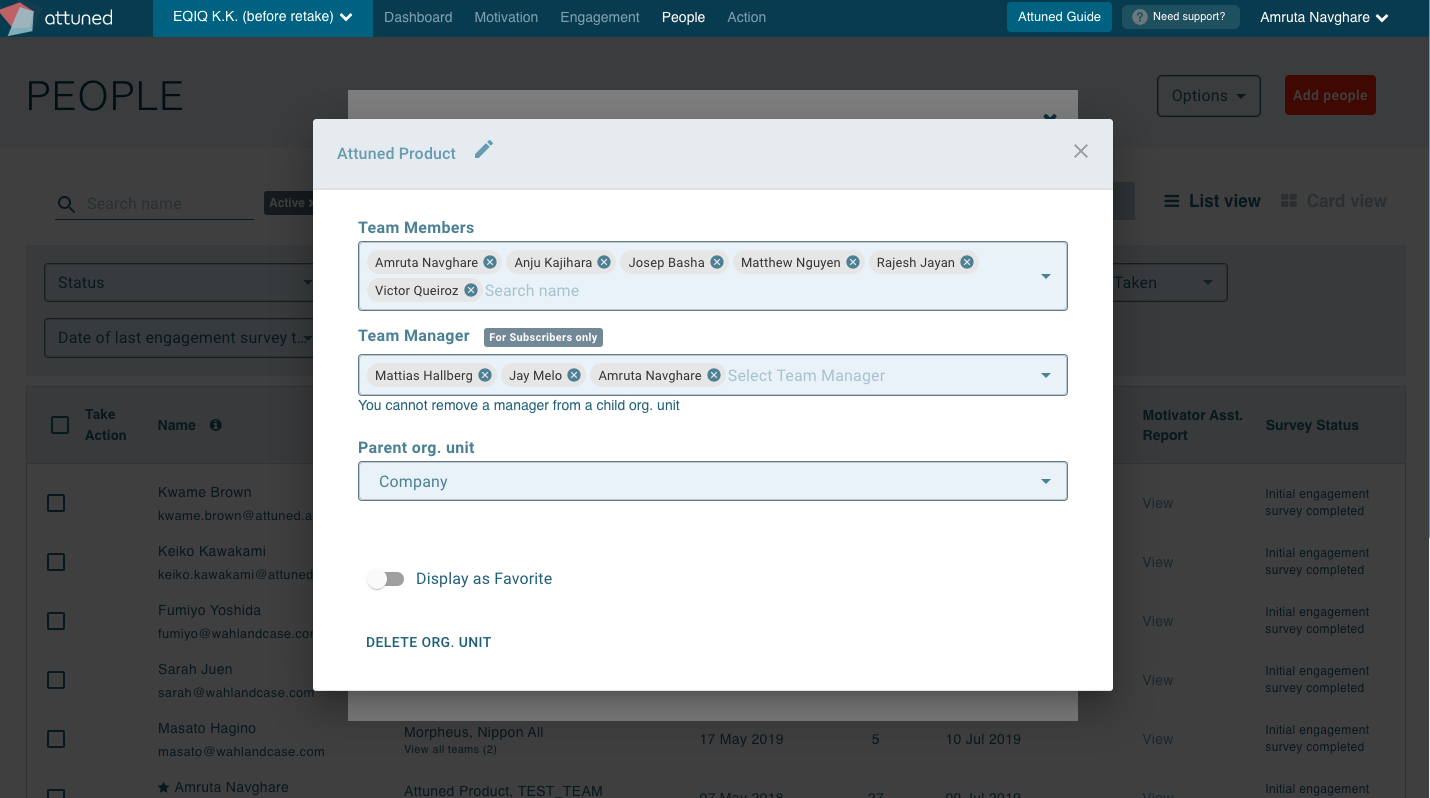
Previously, we were using outdated UI libraries that are no longer supported, which made UI work very complicated for our developers. So we decided to start replacing our older UI framework with Material UI.
The details:
As part of a larger refactoring effort to standardize UI components, we removed the older UI framework (bootstrap) and replaced it with Material UI.
Refactoring is the process of altering an application’s source code without changing its external behavior. The purpose of code refactoring is to improve some of the non-functional properties of the code, such as readability, complexity, maintainability, and extensibility.
With this change, the look and feel of the screens have been enhanced, offering a richer experience while the functionality remains unchanged.
Technical Update: AWS SES is now our primary email service provider
The primary email service provider for all customers is now AWS SES, with Sendinblue being used as a fallback.
The details:
Sendinblue (SIB) was previously the default email service provider, with only a few companies on the whitelist using SES.
SES is now the default email service provider, and only the companies on the whitelist should use SIB.